Within section I will talk about user testing of my graphic novel, and what the user thought about the whole experience, from what they liked to what they didn’t and area’s they think need improvement. This will allow me to understand how the user reacts to my experience, and also will allow me to develop and understanding of exactly how I can improve on what I have created for future considerations.
My USER: REBECCA

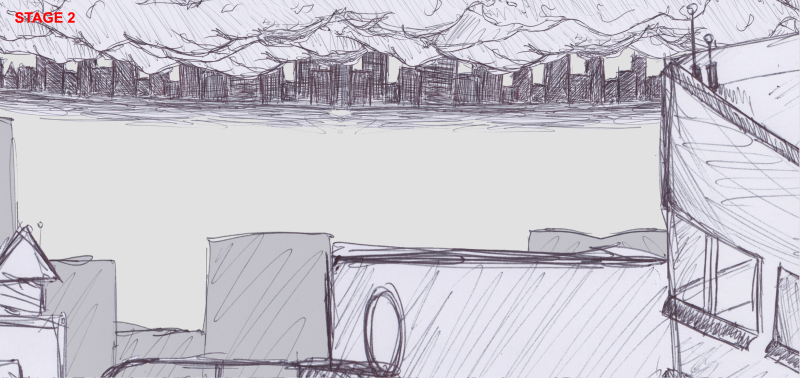
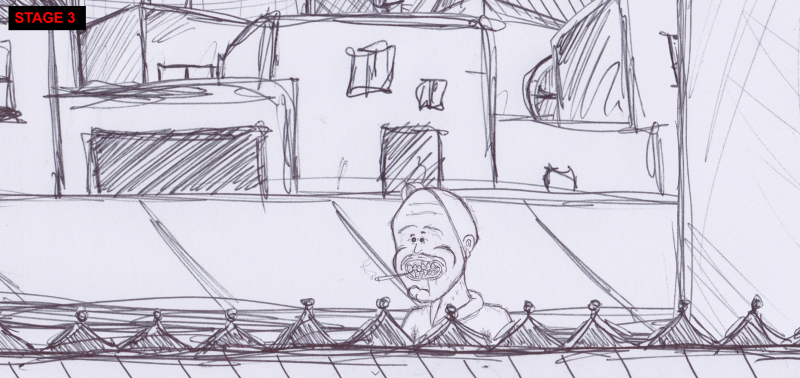
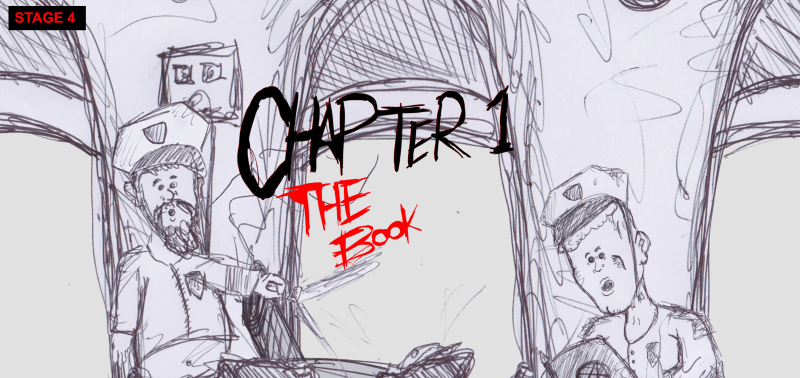
After testing Rebecca had a few things that she really liked about the experience, and others she believe needed improvement. She really liked the overall idea of using an immersive platform to tell a story, using illustrations and sound she thought it was a much more exciting way of getting the story across and said she really felt that by using this platform you get really immersed in the overall feel and idea of the story through the music and drawing style.
There are a few issues though that Rebecca believe would improve this experience overall, such as implementing interactive sections that allow the user to click on an element and it would either make a sound or animate, or even allow you to take a closer look. Also she pointed out that a good idea would be to implement a mute button for the sound. She also added that it would be better if their was more animation implemented into the experience, saying that it would improve the immersive aspect of the experience.
What She Liked:
- The Overall Experience
- An Interesting Idea
Further Improvements:
- Add Mute Button
- Animations/Sound When Clicking on Elements to Improve Interactivity
- More Animations